[ad_1]
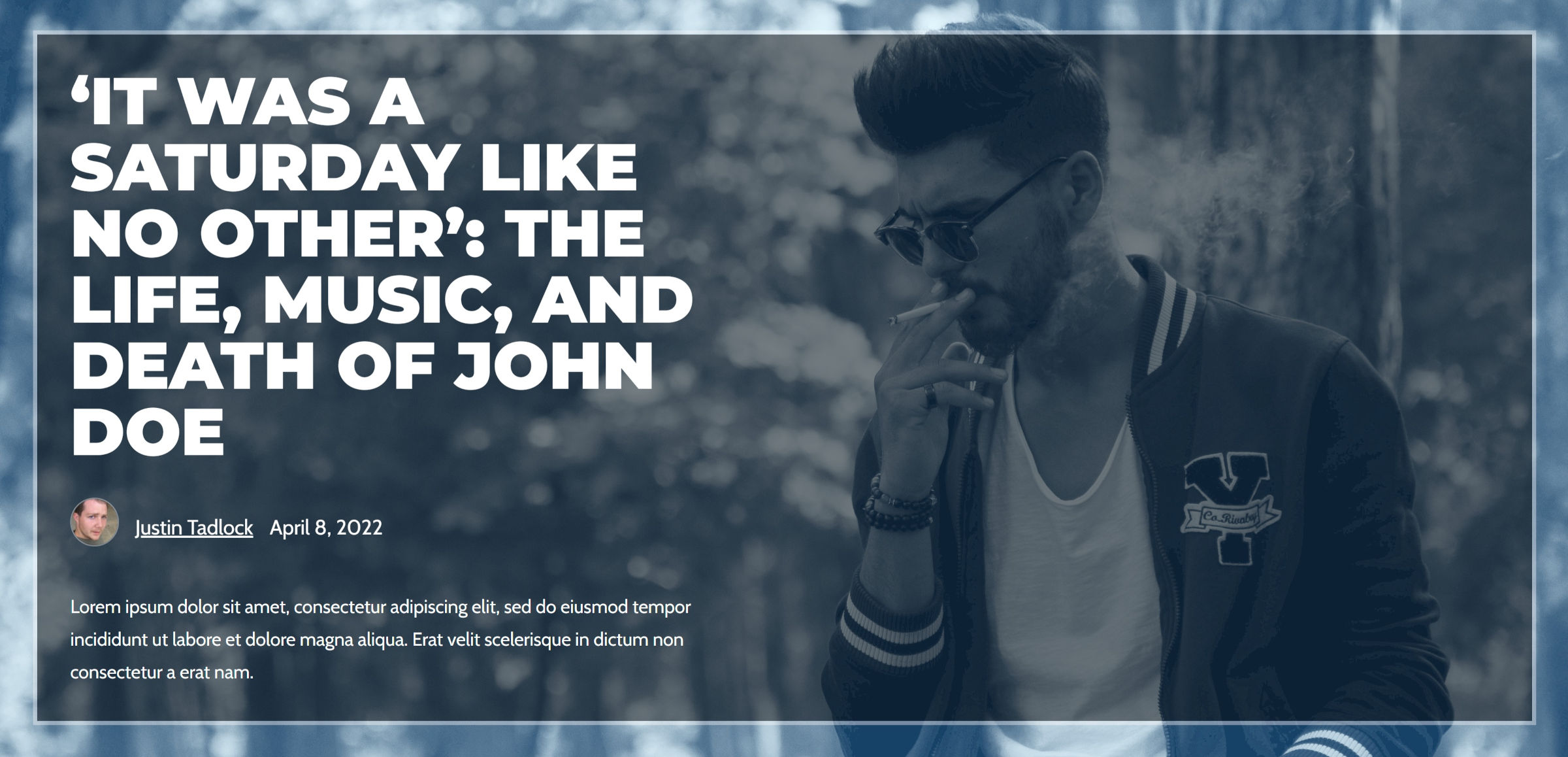
I was slightly frustrated last week when sharing a tutorial on a hero-style post header. I had planned to create a layout with a left-aligned Group with a maximum width, as shown in the following screenshot:

This would allow the focal point of the background image to shine through on the right. However, neither of the two known techniques seemed to be ideal.
One of the most common methods is to use a 50/50 Columns block, leaving the right column empty. This was messy at some screen sizes. However, as noted by Andrew Starr in the comments, setting a specific width for the left…
More Info